Web系エンジニアになるためには

Web系のエンジニア系になるために、必要な知識、学習する順番などをご紹介いたします。
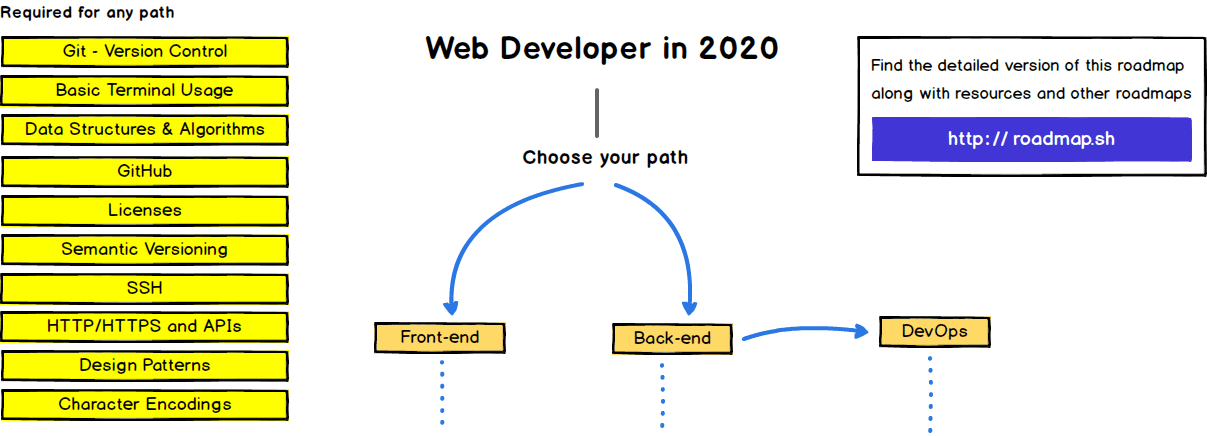
WEB DEVELOPER ROADMAP 2020とは

GitHubで公開されているWeb系エンジニアなるために学習すべき知識、順番などを示してくれているものとなります。 https://github.com/kamranahmedse/developer-roadmap
プロローグ

Web系エンジニア種類
Web系エンジニアは大きく分けて2つあります。
1. フロントエンドエンジニア
HTML、CSS、Javascriptなどを使いユーザーに見える部分の開発を主として行います。
みなさんがブラウザで見えているところ、操作しているところを作るのが仕事です。
2. バックエンドエンジニア
Java、PHP、Ruby、Pythonなどを使いユーザーに見えない部分の開発を主として行います。
ブラウザで操作した結果、機能としてメールを送るとか、カードで決済するなどの仕組みを作るのが仕事です。
あとは番外的にDevOpsエンジニアというのもあります。
知識としては若干インフラ寄りの知識を持ったバックエンドエンジニアと思っておけばいいかもしれません。
最低限必要な知識
- Gitでのバージョン管理
- 基本的なターミナルの使い方
- データ構造、アルゴリズム
- GitHub
- ライセンス (MIT、GPLなど)
- SSH
- HTTP/HTTPS、API
- デザインパターン
- 文字エンコード(UTF-8など)
などが必要です。
フロントエンドエンジニアであればSSHは不要かなとも思いますが、
覚えておいたほうがいいと思います。